Dear Bankless Nation,
Async Art has developed some of the most impressive web3 creator tooling around.
You may recognize the platform as the home of iconic cryptoart works like First Supper and XCOPY’s Grifters collection. Soon, though, you may recognize Async Art for much more.
That’s because the project just left submissions-only mode this week and is now open to all creators, so we’re poised to see more and more artists publishing through this infra going forward.
That said, let’s take a quick tour of Async Art and get you up to speed on what you can expect from the newly opened platform.
-WMP
Key links to using Async Art:
- 🙋 async.art — This is the Async Art homepage. It’s a good place for acquainting yourself with the basics of how the platform works if you haven’t before.
- 👨🎨️ create.async.art — The Async Art creator dashboard, a.k.a. Async Canvas, is where artists can select from different minting templates and organize their creations. You will first need to create an account through a wallet (MetaMask, WalletConnect, or Formatic) or an email to use the dashboard.
- 🛒 async.market — This is the Async Art marketplace where collectors can go to browse and collect pieces minted via Async Art.
Async Canvas explained
Once you’re into the creator dashboard, you’ll notice Submitted Art, In Progress, Published Blueprints, and Minted Art sections where creators can readily track the progress of their works.
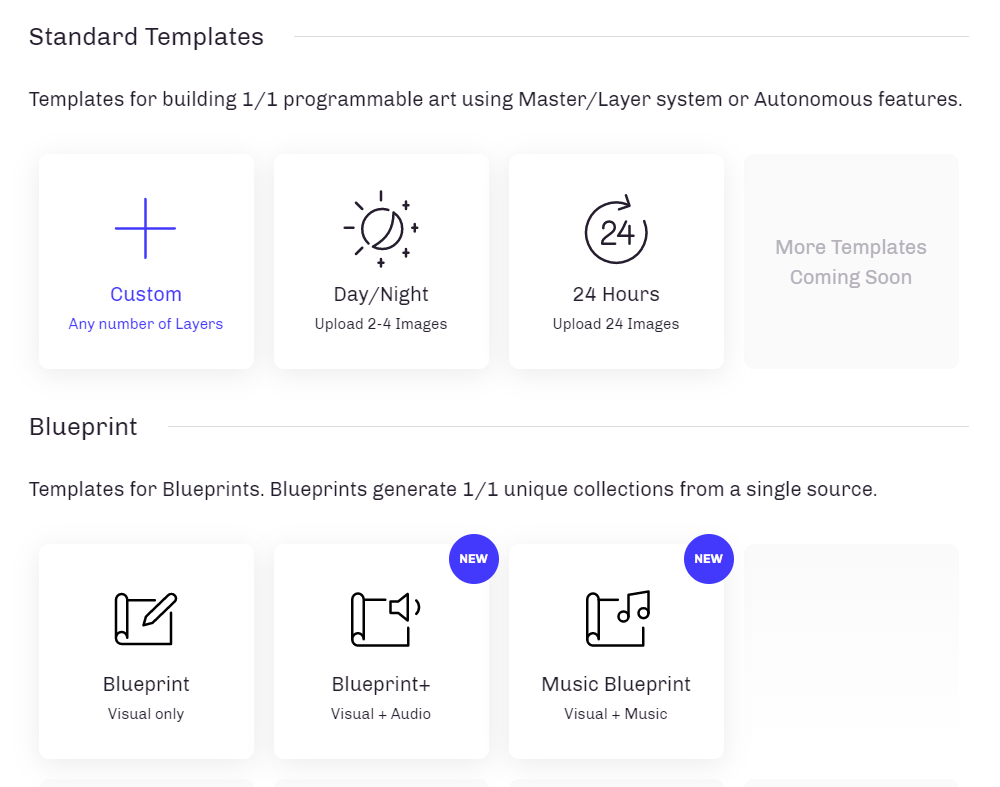
Before any of these sections are relevant you’ll first have to start creating your first project, and for that you’d press the +New Piece button in the middle of Async Canvas. Doing so will bring you to a new page where you can choose from the six currently available templates.

The standard templates
🤲 Custom — This template lets artists create interactive 1/1 artworks through a Master and Layer token system. In other words, collectors can collect a piece’s layer NFTs and use them to affect the appearance of the piece’s Master NFT on an ongoing basis.
Example: Choose the Man You Will Become by Osinachi
🌗 Day/Night — This template lets artists upload 2-4 images so the appearance of their NFT cycles through these images depending on whether it’s night or day.
Example: Day / Night by Rutger van der Tas
⏰ 24 Hours — This template lets artists upload 24 images so the appearance of their NFT cycles through one of these images per hour every day.
Example: 24h Infinite NOW by Carolyn
The Blueprint templates

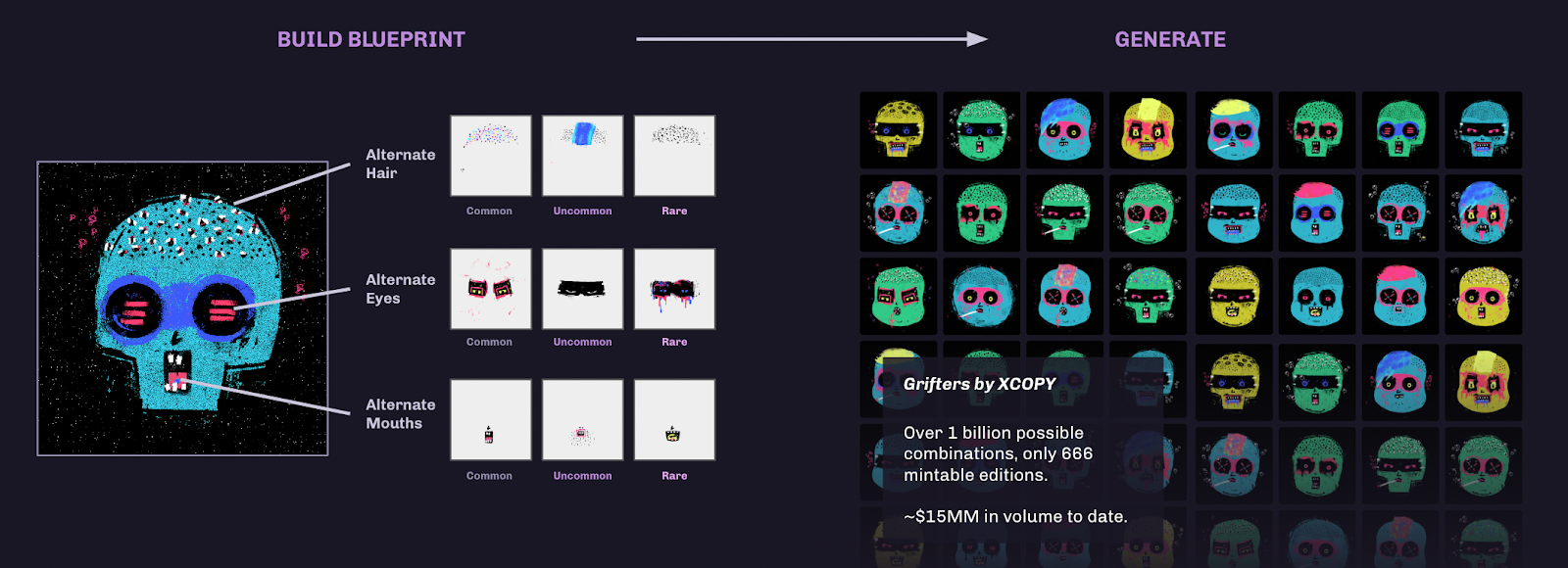
🖼️ Blueprint — A no-code generative art tool that lets creators easily create unique collections upon uploading visual assets and customizing rarity levels.
Example: DecentralEyesMashup by Coldie
🔊 Blueprint+ — This template works the same as the base Blueprint system, but it also allows audio assets to be uploaded in order to accompany a collection’s visual elements.
Example: Oddiovizion by Brian Brasher
🎶 Music Blueprint — Custom-tailored for musicians, this is a no-code music template system where audio layers can be uploaded and then used to create generative editions by collectors.
Example: Element by Kaitlyn Raitz and Jana Stýblová

Collab requests
Want to team up with one or more artists on an Async Art release? Press the Collab Requests button in the main Async Canvas dashboard, at which point you’ll be able to field and manage requests to add you as a collaborator on other Async Art projects.
Additional resources
- 🌞 A New Dawn for Creators (Platform opening announcement)
- 🖌️ Generative Art & NFTs (An artist’s guide)
- 🎙️ Async Music Blueprints: Why, How, & What Comes Next (The Async Music product vision)
Conclusion

To date, Async Art has facilitated over $30M worth of sales volume across +3,500 creators. In opening its platform, the project is now ready to welcome and support its next wave of creators who are following where their creativity leads them in web3. The features and templates that Async Art already offers are impressive, but look for the team to continue rolling out further novel functionalities that help artists streamline their NFT practices.
Action steps
- 🔍 Check out the newly opened Async Art platform
- 🌐 Read my previous primer Webaverse explained if you missed it!
